
CSS Hero makes it really simple to customize your WordPress site. You can change the style of all page elements just by pointing and clicking; there is no coding involved. It works with all the popular themes and plugins.
Features
Editor
Compatibility
Support
The Good
- Easy Customization.
- No coding skills required.
- Makes everything editable.
- Unlimited undo & redo options.
The Bad
- Doesn’t support all WordPress themes.
CSS Hero offers a one-stop solution for all of your customization needs. It comes with various device modes, unlimited revision history, ready-made styles, special effects, and lots of other useful features.
Read on to know more about these features and find out how CSS Hero can help you customize the site.
Let’s get started with a brief introduction to the plugin.
What Is CSS Hero?
CSS Hero is a smart solution to help you customize the WordPress site without writing any code. Once you install the plugin, you can just point and click on different elements to change their style. You can use the plugin to control the color, typography, background, border, margin, padding, and various other style attributes for your website.
As the plugin works correctly with all the popular themes and plugins, you can use CSS Hero on any WordPress site.
CSS Hero Features
CSS Hero comes with lots of exciting features for the users. Let’s check out what these features are and how they can help you.
1. Simple User Interface
CSS Hero features a simple interface that makes it a lot easier for anyone to customize their website. You can make the style changes just by clicking on the element and choosing the style.
2. Dedicated Device Modes
There are dedicated device modes to help you make style changes for both landscape and portrait views for the mobile and tablet devices. It is also possible to check out a real-time preview of your changes.
3. Lots of Customization Options
You will find an incredible number of customization options for each element. You can choose the styles yourself or go with any of the available styles.
4. Ready-Made Styles
There are lots of ready-made styles for various elements, and several presets for the whole site. You can apply any of these styles with a single mouse click.
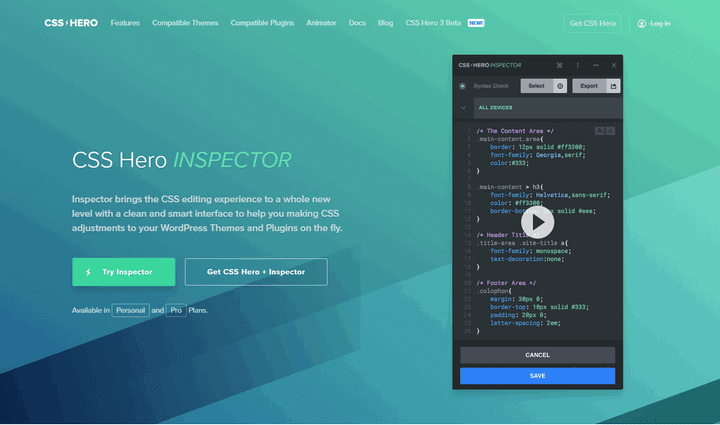
5. CSS Hero Inspector
If you have some experience with CSS coding, CSS Hero Inspector will be a great tool to make CSS changes on-the-fly. Its integrated engine will check your code for errors, while you can add your own media queries to make your website more responsive.
6. Complex CSS Styles
Creating moderns CSS styles like gradients, shadows, 3D effects, etc. require advanced skills. But when using CSS Hero, you can apply complex CSS styles without writing any code at all.
7. Inbuilt Color Picker
The built-in color picker enables you to pick any color you like and use it on your website. What’s more, the tool will also remember the colors you used recently, so that you can use these again.
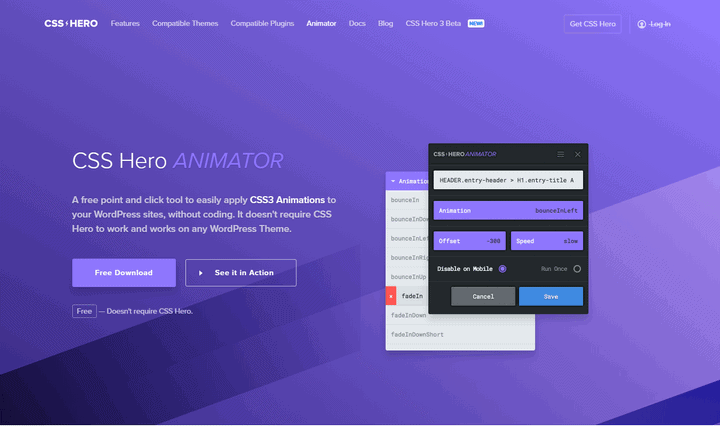
8. Animator
Animator is another excellent feature to apply various CSS animations like bounce, shake, fade, wiggle, rotate, flip, pulse, etc. on any element you want. You can choose the trigger, speed, and disable the animation for mobile devices.
9. Edits History
CSS Hero keeps a detailed log of the style changes you make on the site. That means you can undo or redo any of your actions without having to start from scratch.
10. Generated CSS
There is a dedicated option to get the generated CSS code for all of your customizations. That means you can easily copy the code and use these elsewhere.
11. Light Footprint
The professional developers of CSS Hero have optimized the plugin to ensure that it leaves a very light footprint on your site. As a result, you can use the plugin without worrying about any performance issues.
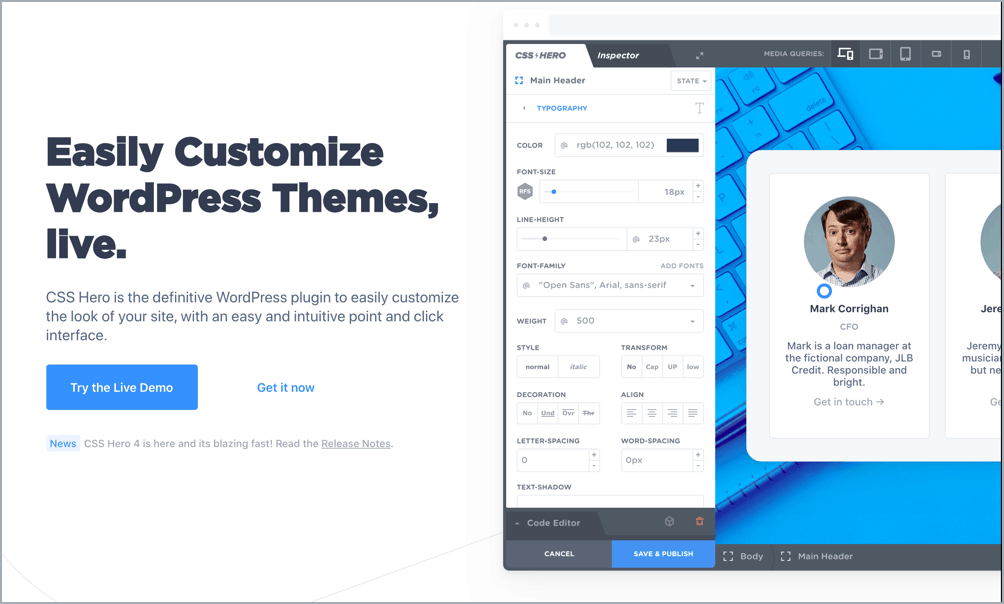
CSS Hero Editor
You will find all the CSS Hero features in the toolbar. There are several sections to help you use custom styles. Clicking on any of these sections will reveal the available options. Let’s take a closer look at these sections.
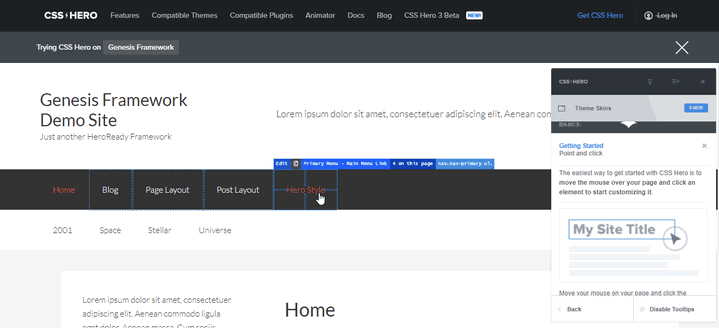
The Editor
The Editor is the section where you will make most of your changes. Clicking on the icon will open a sidebar like the following –
As you can see, there are two options for you to manage the elements –
- Point and Click,
- Show all the Editable Elements.
If you use the “Point and Click” option, you can click on any page section. This will open a list of editable elements inside that section. Depending on the element type, you can customize the text, border, color, background, margin, padding, position, and so on.
There are lots of ready-made styles to help you apply custom designs instantly. You will find these ready-to-use styles for buttons, fonts, backgrounds, forms, block elements, helpers, etc.
On the other hand, if you go for the “Show all the Editable Elements” option, you will get a list of all the editable page elements. You will find all the customization options I discussed above.
CSS Hero also offers several theme skins. Depending on your theme, you can choose from the flat, designer, or other available types.
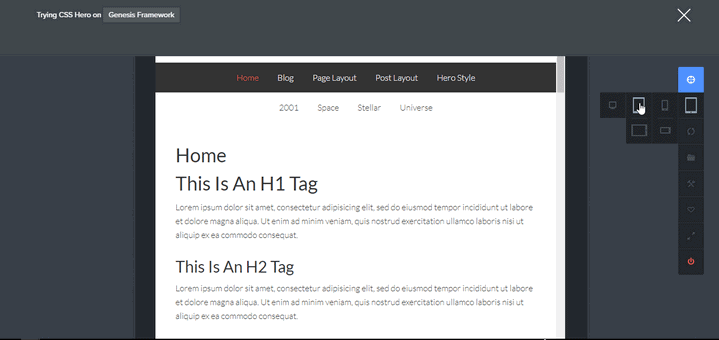
Mobile Testing
The next section enables you to preview your style changes on various devices. Click the icon and choose laptop, tablet, or mobile icons to change the display resolution. You will find both portrait and landscape modes for the mobile and tablet devices.
History
As you personalize the style, CSS Hero will keep track of all the changes and display these in the “History” section. There are dedicated undo and redo buttons for all of the changes. That means you can easily go back and forward with your change history.
Presets
The “Presets” section allows you to save your changes as a preset for later usage. It is possible to save the changes locally on your computer or in your CSS Hero account. You can apply any of your existing presets from this section.
Other Tools
There is a dedicated “Tools” section with some handy options. First of all, you will find separate choices to restore the original theme settings and to clear the undo history. There is an option to show the generated CSS code so that you can apply the style changes elsewhere.
Below, you will find another section to enable the full-screen mode for the CSS Hero editor.
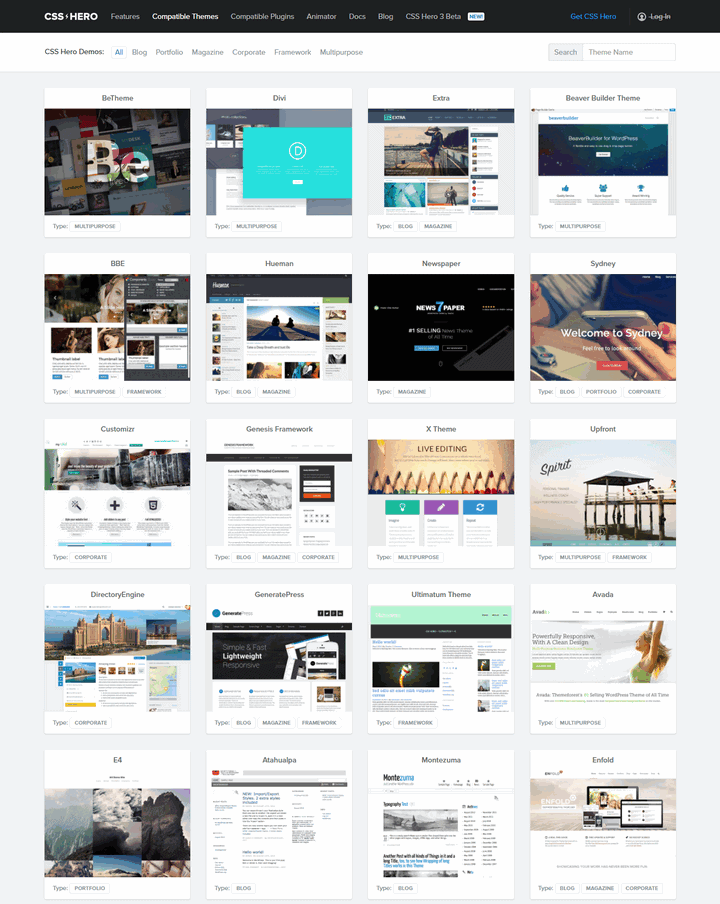
CSS Hero Compatibility
CSS Hero is compatible with all the popular WordPress themes and plugins. However, the developer team has tested a large number of themes to make sure they work correctly with the solution. These themes include Astra, Divi, Extra, Avada, all the official Genesis child themes, BeTheme, X Theme, Newspaper, Sydney, Enfold, Zerif Lite, all the official WordPress themes, and so on.
Check out the themes page to find out a complete list of the themes that are guaranteed to work with CSS Hero. However, even if your theme is not listed on the page, you can still use the awesome features by enabling the Rocket Mode.
When it comes to the plugins, CSS Hero covers all the popular names including Elementor, Visual Composer, WooCommerce, Slider Revolution, Beaver Builder, bbPress, Shortcodes Ultimate, Gravity Forms, Contact Form 7, etc. Check out the plugins page to get the complete list.
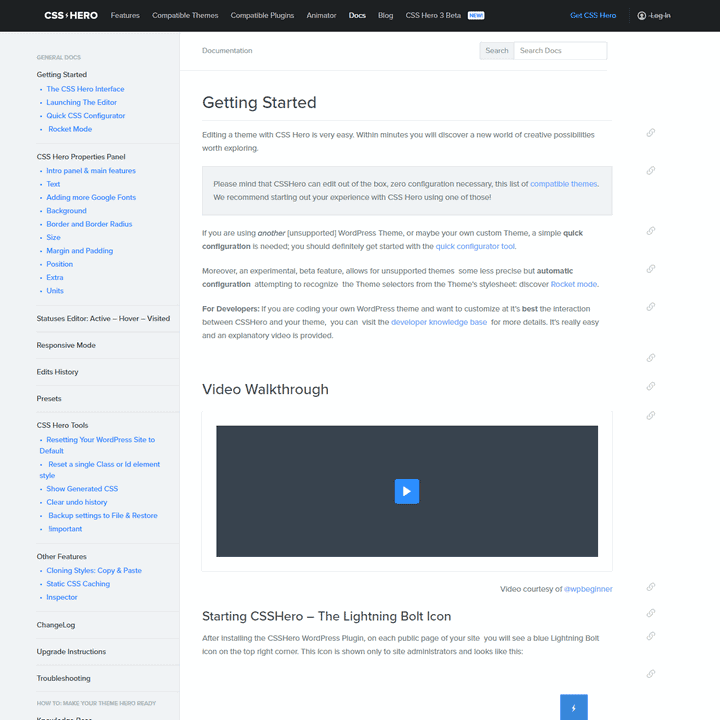
CSS Hero Support & Documentation
CSS Hero offers a comprehensive documentation for the customers to get started quickly. The documentation is divided into several sections like Getting Started, Properties Panel, Statuses Editor, Responsive Mode, History, Presets, Tools, etc. Each section contains multiple help posts with the necessary screenshots.
There is a dedicated support portal to help you with any issues. Depending on your membership type, you will get access to the basic or priority support system.
CSS Hero – Pros and Cons
As with any other online service, there are some pros and cons of CSS Hero. Now, it’s time to take a look at these –
PROS
- Offers a simple way to customize your theme.
- You don’t have to write any code to change the styles.
- Point and click feature to edit any element.
- Dedicated undo and redo options.
- Integrated device modes.
CONS
- Doesn’t offer native support for all WordPress themes.
CSS Hero Pricing
There are four pricing plans available for you –
Starter: Priced at $29 per year, this plan allows you to use CSS Hero on one site and get basic support.
Personal: Priced at $59 per year, Personal supports up to five sites, offers basic support, and access to CSS Hero Inspector.
Pro: Priced at $199 per year, this plan allows up to 999 sites, offers priority support and CSS Hero Inspector.
Lifetime Pro: Priced at $599, you’ll get lifetime support and upates.
All plans come with one year of updates and a 30-day money back guarantee.
CSS Hero Alternative
When it comes to website customizations, CSS Hero has got you covered. However, if you want to check out another similar service, Microthemer can be a suitable choice for you.
This visual CSS editor plugin allows you to manage both CSS and JavaScript code. It also offers live previews, lots of CSS styles, complete Google Fonts support, and multi-device responsiveness tests.
Should You Buy CSS Hero?
CSS Hero comes with so many exciting options that it is really hard not to recommend it. It doesn’t matter whether you are creating a brand-new site, or want to customize an existing website, the plugin will be equally useful to you.
So, what are you waiting for? Go try it out, and let me know what you think.
CSS Hero Review









Leave a Reply