Divi Booster lets you add more functionalities to the Divi theme. It offers more than 100 configurations for Divi. And the best part is that it’s very easy to use and fast.
If you’re going to buy Divi Booster, read this detailed review.
Features
Ease of Use
Pricing
Support
Divi is probably one of the best WordPress themes out there with loads of features.
Yes, it has a lot of customization features. But, what if you wanted to take it a little further?
Is there any WordPress plugin that can help you enhance your Divi theme?
I’m glad you asked.
Because, today, I have an awesome plugin that I want to share with you.
This plugin is called Divi Booster and it adds 50 new configurations to your Divi theme. This includes customizations for your headers, footers, menu, sidebars, posts, pages, and more.
In this post, I’ll review the Divi Booster plugin and show you how it can help you enhance your Divi theme.
- What Is Divi Booster?
- Divi Booster Site-Wide Settings
- Divi Booster Header Settings
- Divi Booster Post Settings
- Divi Booster Page Settings
- Divi Booster Sidebar Settings
- Divi Booster Footer Settings
- Divi Booster Builder Settings
- Divi Booster Plugins Settings
- Divi Booster CSS Manager Settings
- Divi Booster Developer Tools Settings
- Final Verdict: Is Divi Booster Worth It?
Let’s begin.
What Is Divi Booster?
Divi Booster is a WordPress plugin for Divi Theme that adds so many extra customization options to your theme. With this plugin, you can make changes to your theme appearance without any coding. The plugin is also very fast and lightweight so that it doesn’t affect your website’s performance.
When you install the Divi Booster plugin, it is added to the Divi Menu on your dashboard.
Here, as you can see, are 12 categories. These accordions expand on clicking on them and reveal more options.
So, each category has many options that you can change to modify your Divi Theme.
Let’s go through all these 12 categories and what customizations they have to offer.
Divi Booster Site-Wide Settings
In the site-wide settings category, there are 4 sub-categories that you can tweak. These are:
- Icons
- Layout
- Links
- Site Speed
Let’s take a look at these options.
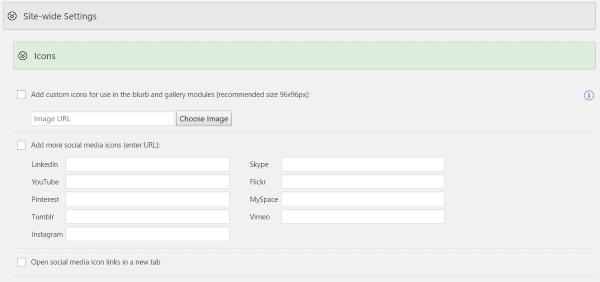
Icons
In the icon settings, you can add your own icons for the gallery, blurbs, and other modules. Divi Booster gives you the freedom to upload as many icons as you want.

The plugin also gives you the ability to upload your own social icons.
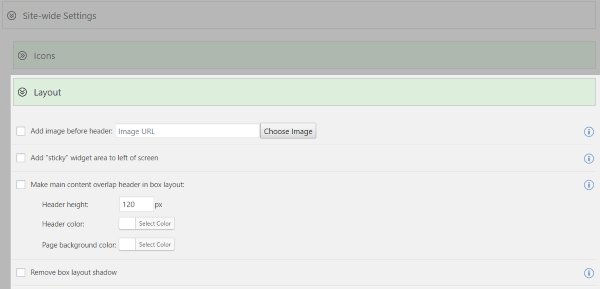
Layout
Layout settings in the Divi Booster plugin allow you to place an image above the header. You can also add a sticky widget, allow your content to overlap the header, and remove the box layout shadow.

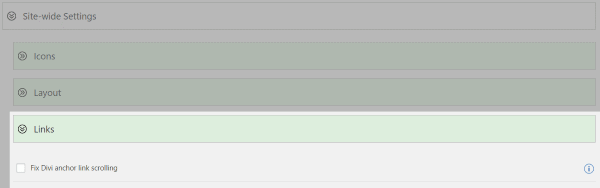
Links
There have been problems with anchor link scrolling in Divi Theme. This setting fixes that problem.

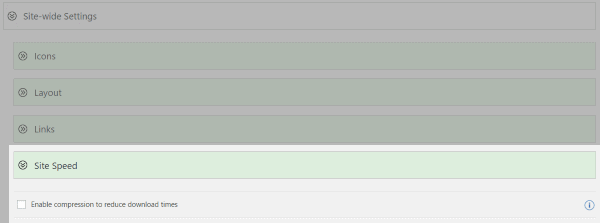
Site Speed
Divi Booster lets you enable compression so that your pages are compressed before they are sent to the visitor.

This helps in improving your site speed.
Divi Booster Header Settings
The header settings in Divi Booster lets you customize your header in Divi Theme.
Here are the sub-categories in the header settings accordion:
- Top Header
- Main Header
- Mobile Header
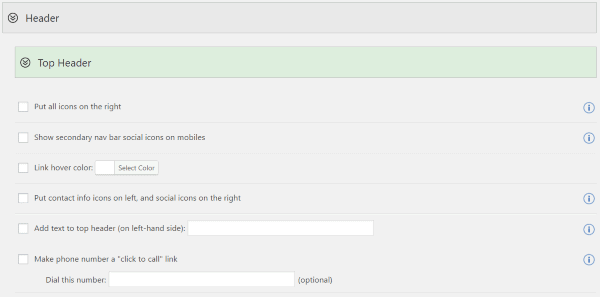
Top Header
With the top header settings in Divi Booster, you can customize your top header in so many ways.

You can put all your icons to the right, show a secondary navigation bar social icons on mobiles, change the link hover color, move your contact information to the left, and more.
It also lets you add text to the top header and make your phone number a ‘click to call’ link.
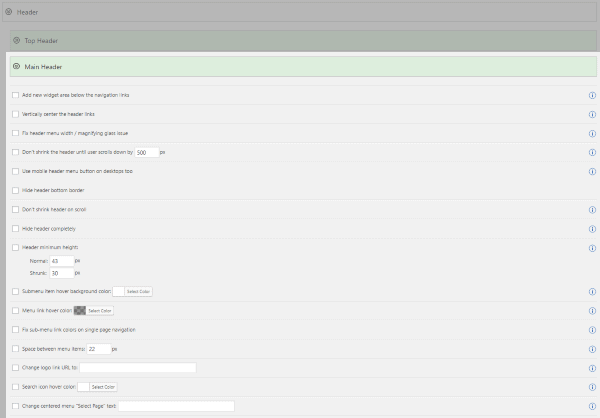
Main Header
Divi Booster has so many customization settings for your main header. This includes adding a new widget area below your navigation links, vertically centering the header links, hiding the header bottom border, and more.

It also lets you fix the header menu width, prevents the header from shrinking on scrolling, set a minimum height for the header, or hide the header completely.
Lastly, there are some color options that let you change the hover color of submenu items, link hover color, and the search icon hovers color.
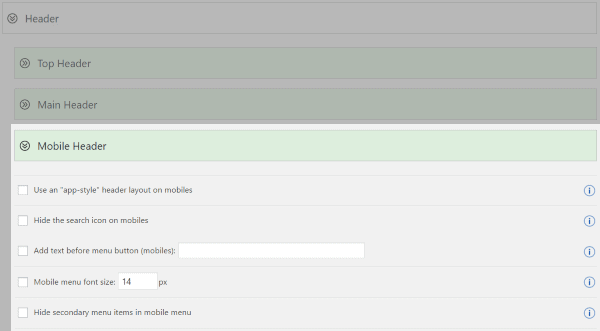
Mobile Header
The mobile header settings allow you to use an app-style layout, hide search icon, add text before the menu, and add secondary menu items in your mobile menu.

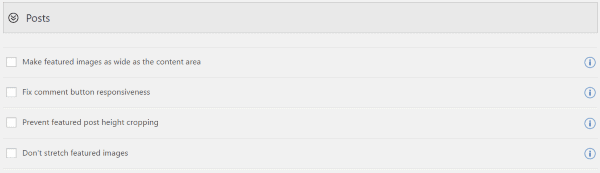
Divi Booster Post Settings
The post settings in Divi Booster let you do so many customizations. You can make your featured images as wide as the content area. There is also an option to avoid your featured images from being stretched.

Apart from featured image settings, you can also fix comment buttons responsiveness and prevent featured post height cropping.
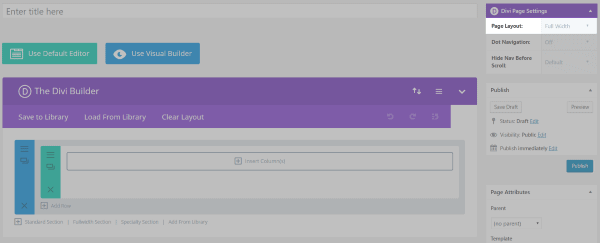
Divi Booster Page Settings
This feature comes in very handy as it adds a page layout option to your Divi Builder pages. This saves your time from switching to page layouts.

Divi Booster Sidebar Settings
In the sidebar settings of Divi Booster plugin, you can change the background color of the sidebar and remove the divider line.

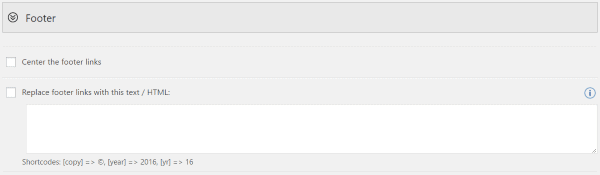
Divi Booster Footer Settings
The footer settings allow you to center all the footer links. You can also replace the footer links with your own text or HTML.

This also means that you can add shortcodes to your footer.
Divi Booster Builder Settings
The Divi Builder settings in Divi Booster lets you make changes to the standard builder and the visual builder as well.

Here’s what you can change in the standard builder.
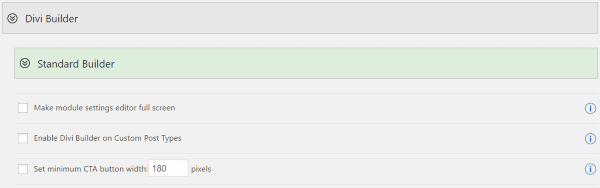
Standard Builder
The standard builder settings allow you to make module settings editor full screen and also enable Divi Builder on custom post types.
You can also set a minimum CTA button width in the standard builder settings.
Visual Builder
There’s not much customization here. But, it shows a hover border on modules. This is helpful when you’re using the visual builder on your Divi Theme.
Divi Booster Modules Settings
The modules settings have a lot of customizations that you can perform to make your site better. Here’s what is included in the module settings section of Divi Booster.

Accordion: You can make your accordions closed by default and also make them closable.
Blurbs: You can make the left-placed icons larger.
Countdown: Ability to hide the leading zero on days.
Gallery: You can change the number of images per row. You can also change their width, height, border color, hide the titles, center the images, and disable the slide-in effect.
Full-width Header: You can make the scroll-down icon bounce in your full-width header. Also, you can fix the Internet Explorer full-screen display issues.
Map: You can use your own image of size 43×43 as the pin icon for your maps.
Portfolio: You can add space between project images in the grid view. There’s also an option to prevent the images from being cropped or stretched.
Post Navigation: Ability to swap the next and previous links.
Post Slider: You can make the slide image a link to the post if there’s a read more button enabled in the post slider.
Pricing Table: You can use rounded corners, use bullets for features, and a strikethrough for the features that are not available.
Signup: Ability to use horizontal style signup.
Slider: You can set your own default slider height, add a background color, place images to the right, open links in a new tab, disable the slide-in effect, and a lot more.
Text: You can increase the spacing around the bullet lists.
These were the features available in the module settings of Divi Booster. Let’s take a look at the plugin settings of Divi Booster and see what it has to offer.
Divi Booster Plugins Settings
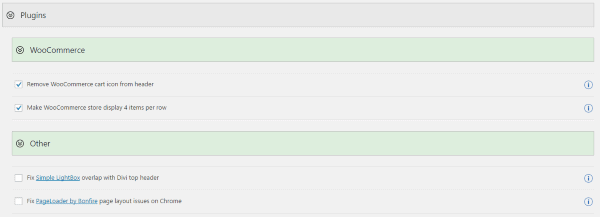
There are options for WooCommerce and other plugins in the plugin settings of Divi Booster.
In the WooCommerce settings, you can remove the shopping cart icon and also make the store display four items per row.

The other settings just help you fix issues such as the simple lightbox header overlap issue and page loader layout issues.
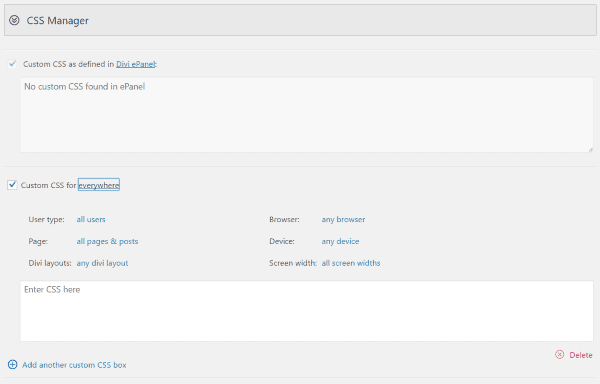
Divi Booster CSS Manager Settings
You can add your own custom CSS in the CSS manager of Divi Booster plugin. There are options to choose where your custom CSS will be applied.

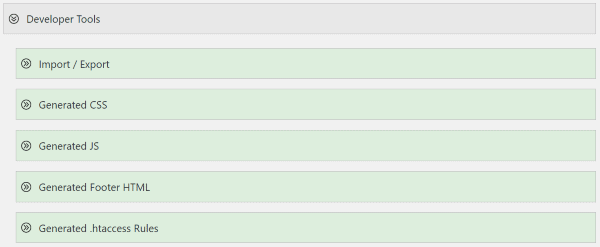
Divi Booster Developer Tools Settings
You can import/export the plugin settings, use inline CSS and JavaScript, disable minification, and view the plugin’s .htacess file.

Final Verdict: Is Divi Booster Worth It?
I have covered all the features included in this plugin and it’s no doubt that Divi Booster provides some really great features to help you extend Divi Theme’s options and make it better.
But the question that should be answered now is:
Is Divi Booster Really Worth It?
The plugin costs $19 and can be used on as many websites as you want. There’s no licensing system or key for the plugin. So, you just purchase and use the plugin right away.
At the price of $19, I feel that Divi Booster is a good plugin and I would recommend it to you if you want to expand the capabilities of your Divi Theme and take a step further.
The plugin is really fast and has a ton of options that don’t require any extra work.
My final verdict is that you should get the plugin and try it yourself. And once you use the plugin, share your thoughts with us below.
If you’ve already used the plugin, please do share your experience with Divi Booster in the comments section below.
Divi Booster Review
Summary
Divi Booster adds more customizations to Divi.
Related Posts:


Leave a Reply